With the Microsoft Teams integration, you can use the Qualifico app to receive real-time...
Qualifico Landing Box
As a marketer, you want to have your landing page done quickly and adapt fast to changing requirements. What if a landing page could be an interactive experience and not just a static visual and form?
With Qualifico you could build a new type of landing page. We call it: Landing Box.
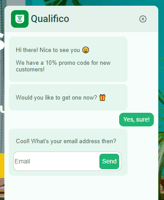
A landing box is an interactive page in which a prospect could consume information and engage with the page. It is a conversational marketing approach which is not apologizing. No more this little box in the corner. It is front and center!
Setting up a Landing Box
Create a new page (call it "landingbox" for the purpose of this exercise) in your CMS system, whether you are using Webflow or WordPress etc. and embed the following script in the page:
<script async type="text/javascript" data-log="on" src="https://{your org name}.widget.qualifico.com/loader/widget.loader.js"></script> <script type="text/javascript"> function widgetApi() { return new Promise((resolve) => { let timeoutId; const getApi = () => { const event = new Event('getQualificoWidgetApi'); timeoutId = window.setTimeout(getApi, 1000); window.dispatchEvent(event); } const onWidgetApi = (e) => { const api = e.detail; window.clearTimeout(timeoutId); resolve(api); } window.addEventListener('qualificoWidgetApi', onWidgetApi, { once: true }); getApi(); }); } (function () { widgetApi().then(api => { api.setFullScreenMode(true); api.open(); }); })(); </script>
Make sure to replace the yellow tag with your Qualifico org name.
The above script will open the Qualifico Interaction in Full Screen Mode in the page that you have created.
The next step is to create an interaction for the specific page.
Create an Interaction
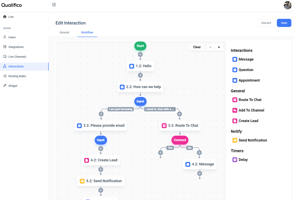
In Qualifico Admin, navigate to "Interactions" and click to add a new Interaction.
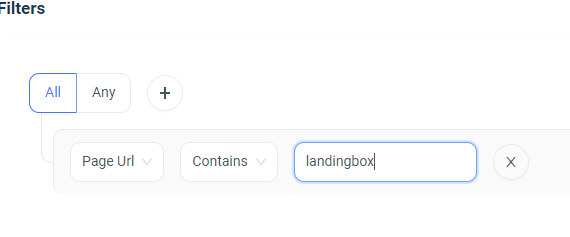
In the Filter section, please add a condition to capture the name of the page you have created above so that the interaction will execute just for this page. For example:

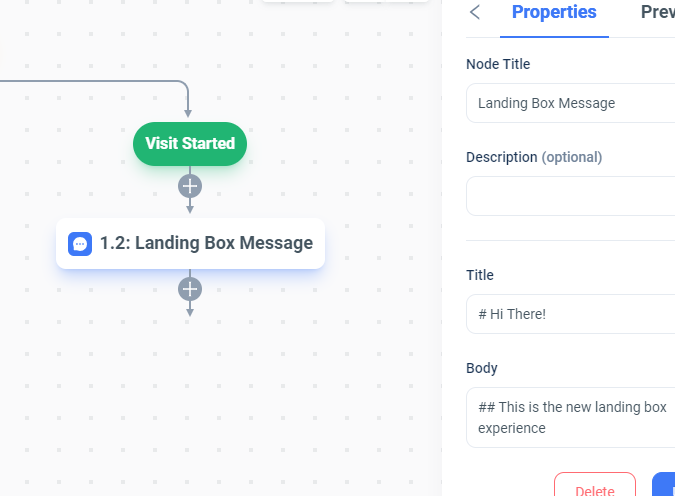
Now add an interaction flow with a simple message to test the new experience:

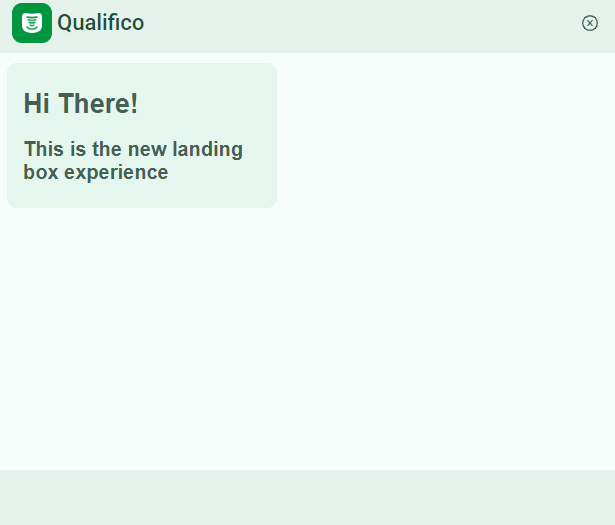
Publish and test:

Qualifico will open in full screen mode on desktop and mobile when the page loads. Now you can use the power of the Interaction builder to make an interactive experience and adapt fast when changes are needed.
Happy Marketing!